こんにちは、リコタです!たぶんVtuberです。
今回はDiscordとOBSを連携させて、通話相手をイラストとして動かす方法についてお伝えします。

こんな感じで、通話している人それぞれが口パクしたりまばたきしたりします。
この記事で紹介する方法を使うメリット
2022年の12月ごろにあったDiscordのアップデートに対応済みです。
下準備
画像の準備
まずは表示させる画像を用意します。
用意する画像は
目開け 口閉じ
目開け 口開け
目閉じ 口閉じ
目閉じ 口開け
の4種類です。(4ファイル)
私はある程度の拡大に耐えれるように512pxで用意しています。

私の場合は自分でイラスト描いていますが、VtubeStudioから出力した画像でももちろんOKです。
Unityを使って高画質・背景透過・パラメーター調整可能な画像出力方法について別記事で紹介しているので、必要があればそちらも読んでみてください。

画像アップロード
作成した画像をDiscordにアップロードします。

自分一人だけのDiscordサーバを作成して画像をアップロードすれば、誰にも通知がいきません。
Discordの通話チャンネルURLを取得
下のサイトにアクセスします。
左下の「Install for OBS」をクリックします。

一番右の「VOICE WIDGET」をクリックします。

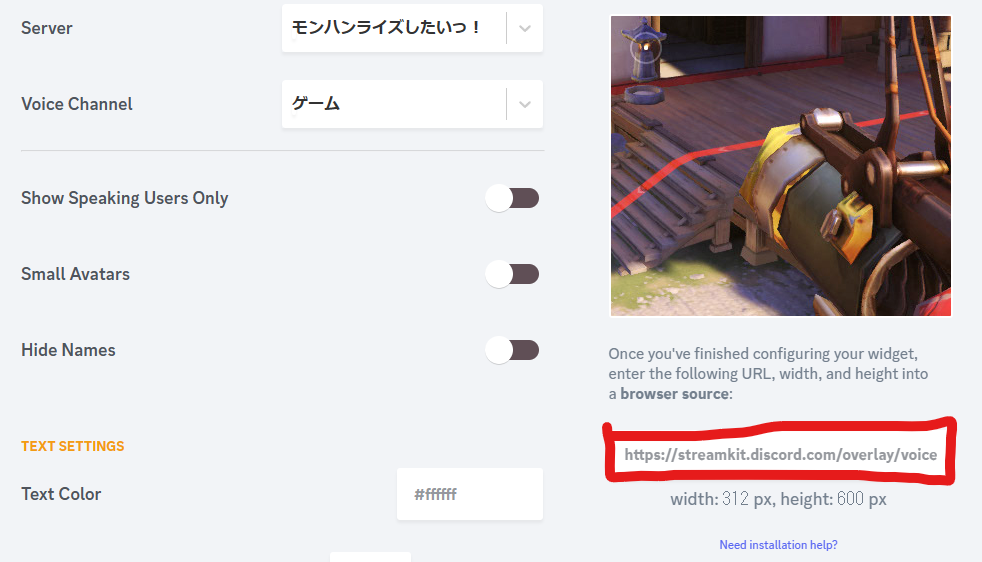
「Server」→目的の通話チャンネルがあるサーバを選択
「Voice Channnel」→目的の通話チャンネルを選択
上記の操作をすると右下にURLが表示されるのでコピーしておいてください。

※「Voice Channel」を選択すると勝手にDiscordでそのVoiceChannelに入ります。気を付けてね。
OBSでの準備
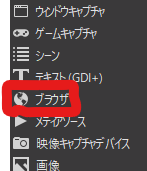
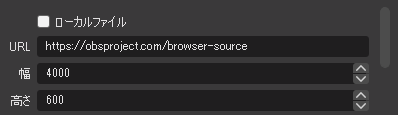
obsでブラウザソースを新しく作成します。

「URL」欄に、先ほどコピーしたDiscord Voice ChannelのURLをペーストしてください。
「幅」欄に4000を設定してください。

CSSの設定
このままだとデフォルトのアイコンのままなのでCSSを設定します。
専門用語出てきましたが、下の記述をコピペして必要な部分を変えるだけでOKです。
とりあえず全文載せて、個々で編集が必要な場所は後述します。
記事内ではDiscordと表記していますが、CSS内ではCSS記述と見間違えないようにディスコードと表記しています。
:root {
--url-kuchitoji-meake01: url("ディスコードにアップした画像のURL");
--url-kuchitoji-metoji01: url("ディスコードにアップした画像のURL");
--url-kuchiake-meake01: url("ディスコードにアップした画像のURL");
--url-kuchiake-metoji01: url("ディスコードにアップした画像のURL");
/*さらに人を増やす場合は追加してください*/
}
#root{
position:absolute;
top:150px;
}
img[class*="avatar"] {
height: 512px ;
width: 512px ;
border-radius: 0px ;
transform-origin: 50% 125%;
padding-bottom:450px;
margin-left:-50px;
filter: drop-shadow(0 0 5px #000);/*影 いらなかったら消してね*/
}
li[class*="State"]{
display:inline-block;
padding-bottom:400px;
}
img[class*="Speaking"] {
border-color: rgba(0, 0, 0, 0) ;
position: relative;
}
/*入力したID(Discordユーザ)の人は消えます*/
li[class*="State"] img[src*="ディスコードのユーザID"] {display:none;}
/* 通常時 */
li[class*="State"] img[src*="ディスコードのユーザID"] {content: var(--url-kuchitoji-meake01); animation: yurashi 2100ms ease-in-out infinite alternate, mabataki-kuchitoji01 2500ms infinite;}
/*さらに人を増やす場合は追加してください*/
/* 話している */
li[class*="State"] img[class*="Speaking"][src*="ディスコードのユーザID"] {animation: pyoko 1500ms ease-in-out infinite alternate,yurashi 2100ms ease-in-out infinite alternate, mabataki-kuchiake01 2500ms infinite;}
/*さらに人を増やす場合は追加してください*/
/*口を閉じている状態のまばたきアニメーション*/
@keyframes mabataki-kuchitoji01 {
0% { content: var(--url-kuchitoji-meake01); }
1% { content: var(--url-kuchitoji-metoji01);}
16% { content: var(--url-kuchitoji-meake01);}
100% { content: var(--url-kuchitoji-meake01);}
}
/*さらに人を増やす場合は追加してください*/
/* 口開けアニメーション */
@keyframes mabataki-kuchiake01 {
0% {content: var(--url-kuchiake-meake01);}
1% {content: var(--url-kuchiake-metoji01);}
16% {content: var(--url-kuchiake-meake01);}
100% {content: var(--url-kuchiake-meake01);}
}
/*さらに人を増やす場合は追加してください*/
/* 喋ってない時のアニメーション */
@keyframes yurashi {
0% {transform: rotate(-1deg);}
100% {transform: rotate(1deg);}
}
/*喋った時のアニメーション*/
@keyframes pyoko {
0% { bottom:0px; height:512px ; }
15% { bottom:80px; height:550px ;}
30% { bottom:0px; height:512px ;}
45% { bottom:80px; height:550px ;}
60% { bottom:0px; height:512px ;}
}
/* その他調整 */
li[class*="State"] {
position: static;
text-align: center;
}
div div[class*="user"] {
position: absolute;
right: 0;
left: 0;
bottom: 35px;
margin: auto;
}
body {
background-color: rgba(0, 0, 0, 0);
overflow: hidden;
}
.voice-container ul[class*="States"] li[class*="State"] div[class*="user"] span[class*="name"] {
font-size:20pt !important;
}
span[class*="name"]{
display: none;
}
上記CSSでは一人だけ表示する設定ですが、どんどん人を増やせます。
増やす場合は
/*さらに人を増やす場合は追加してください*/
部分の記述を増やしてください。
増やすときに「01」となっている部分は「02」「03」と数を増やしてください。
画像表示
--url-kuchitoji-meake01: url("ディスコードにアップした画像のURL");
--url-kuchitoji-metoji01: url("ディスコードにアップした画像のURL");
--url-kuchiake-meake01: url("ディスコードにアップした画像のURL");
--url-kuchiake-metoji01: url("ディスコードにアップした画像のURL");
ディスコードでアップした画像のURL
という部分を、先ほどDiscordにアップロードした画像のURLに書き換えます。
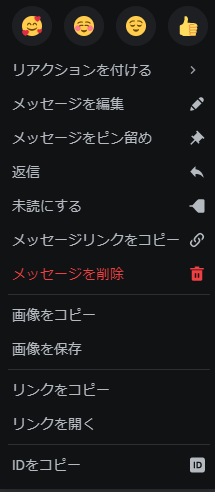
画像のURLは、Discordにアップロードした画像を右クリックして「リンクをコピー」でコピーできます。

目開け 口閉じ
目開け 口開け
目閉じ 口閉じ
目閉じ 口開け
の4ファイル分行います。
非表示設定
自分の立ち絵はLive2Dや3Dモデルで表示させて、コラボ相手だけDiscordと連携して表示させたい。
といった場合は、自分だけDiscord連携から非表示にする必要があります。
その場合は
/*入力したID(Discordユーザ)の人は消えます*/
li[class*="State"] img[src*="ディスコードのユーザID"] {display:none;}
「ディスコードのユーザID」という部分を自分のIDに変更します。
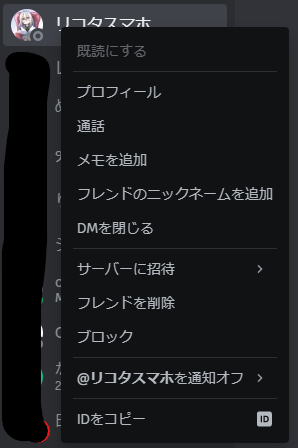
IDはDiscordでユーザのアイコンを右クリックし「IDをコピー」でコピーできます。

アニメーション設定
/* 通常時 */
li[class*="State"] img[src*="ディスコードのユーザID"] {content: var(--url-kuchitoji-meake01); animation: yurashi 2100ms ease-in-out infinite alternate, mabataki-kuchitoji01 2500ms infinite;}
/*さらに人を増やす場合は追加してください*/
/* 話している */
li[class*="State"] img[class*="Speaking"][src*="ディスコードのユーザID"] {animation: pyoko 1500ms ease-in-out infinite alternate,yurashi 2100ms ease-in-out infinite alternate, mabataki-kuchiake01 2500ms infinite;}
/*さらに人を増やす場合は追加してください*/
ここの「ディスコードのユーザID」という部分もIDに書き換えます。
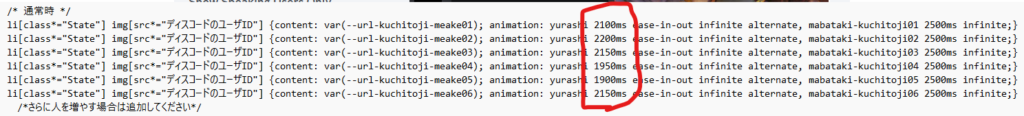
少しだけ画像を左右に揺らす設定をしているのですが、すべての画像(人)が同じタイミングで揺れると違和感があるので、複数人表示する場合は下図のようにアニメーションのタイミングをずらします。

以上の操作で完了です!お疲れさまでした。
表示されない時は
幅の設定をミスっている
画像の横幅よりソースの横幅が小さいと表示されない。
ので、横一列に表示したいときはとりあえずソースの横幅は4000にする。
なんかOBS君の機嫌が悪い
OBS再起動
CSSの記述をミスってる
行末の「;」が抜けていたりするとCSSが適応されない。
基本さっきのテンプレートを使えば大丈夫なはず。
ずっと喋りのアニメーションしてる
DiscordのノイズキャンセルをOFFにしたりしてると小さな音でも拾うので喋っている判定になる。
これはもうしゃーない。
メリット
ひとつのソースで管理できる
人数分のブラウザソースを準備する必要が無いので楽ちん。
大人数コラボでも1個のソースで完結します。
2列以上の表示も対応

この画像だと横1列に並んでますが、ソースの横幅を狭めることで2列、3列に対応します。
簡単に共有できる
DiscordのVoiceChannelUrlとCSSだけ渡せば簡単に共有できます。
コラボ相手に「これ使っていいよ!」って気軽に渡せるので便利。
めんどくさい設定を相手にやらせなくて済みます。
表現の自由度が高い
この記事に載せているCSSでは(細かな設定を除けば)
待機中のまばたき
待機中の体揺らし
喋り中のまばたき
喋り中の口ぱく
喋り中のぴょこぴょこ
影
を設定しています。
CSSをある程度理解している人なら、ここからさらに発展してアニメーションを自分で作ることができるでしょう。



コメント