こんにちは、リコタです。
Live2Dを使ってVtuber活動をしている方は多いと思いますが、こんな悩みを持っている方がいるかと思います。
そこで、Unityを利用して「背景透過」 「高画質」 「パラメータ設定可能」な画像出力方法について、この記事にまとめます。
手順を全てお伝えしますので、この記事通りに操作すればOKです。(Unityインストールの手順に関しては他記事に頼ってます)
いくつか躓いたポイントもありましたが、そこも含めて解説しています。
Unityは本来ゲーム開発のためのツールということで、敷居が高いというイメージを持っている人もいるかもしれません。しかし今回は、難しい作業は一切なかったので安心して先を読んでくださいね。
※今回はUnityを初めて触る人のために、Unityの説明を簡略化しています。なのでUnity経験者の方が見たらツッコミどころあるかもしれませんがユルシテネ。
前提
Live2Dには大きく分けて【編集データ】と【出力データ】があります。
このうち、編集データを持っていれば「Live2D Cubism Editor(有料版)」を使って簡単に高画質画像を出力できます。パラメータ(顔の角度、目の開き具合、表情など)を手動で設定することもできます。
しかし、セルフ受肉勢でもない限りは、編集データを持っているケースは少ないです。
VtubeStudioの自撮り機能を使えば、背景透過画像の出力は出来ますが「画像サイズは最大でもディスプレイのサイズ」「パラメータを手動で設定できない(リアルの顔を動かして角度などを調整する必要がある)」ので、私的には使い勝手は良くないと思いました。
そこでUnityを利用しての画像出力に行きつきました。次章から手順の解説になります。
Unityをインストール
まずはUnityをインストールするところから始めます。
この作業に関しては、すでに分かりやすく解説してくれている記事があるので、こちらを参照してください。
「【初心者向け】Unityのダウンロード方法とインストール方法、Asset Storeを詳しく解説」
https://school.dhw.co.jp/word/cg/Unity_install.html
Unityプロジェクトを立ち上げる
それでは、実際にUnityを触っていきましょう。
「プロジェクトを立ち上げる」なんて言うと仰々しいかもですが、WordやPowerPointで新規ファイルを作成するくらいの感覚です。
ますは「Unity Hub」のアイコンをダブルクリックして起動します。

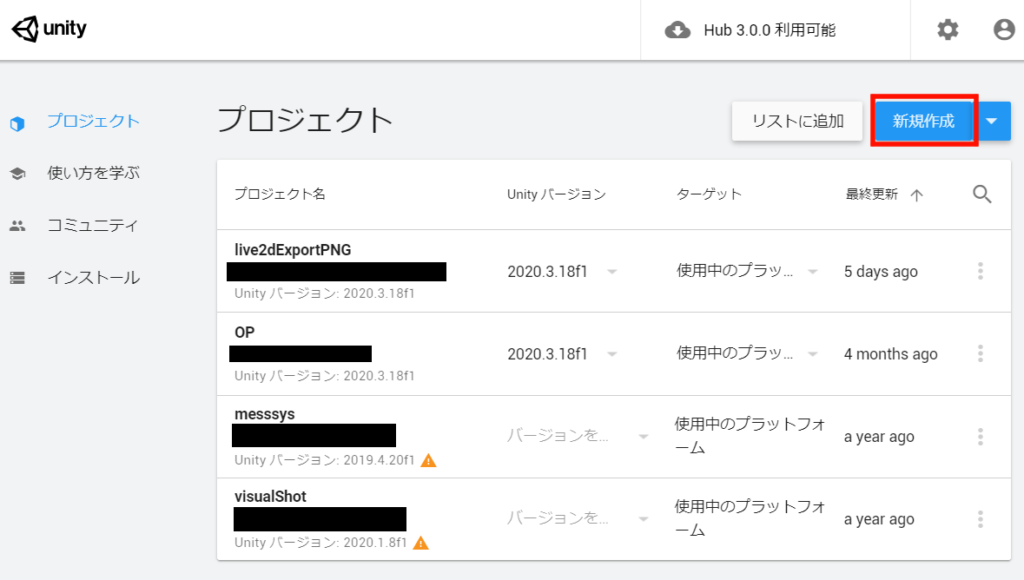
Unityのプロジェクト管理画面が開くので、右上の「新規作成」ボタンをクリックします。

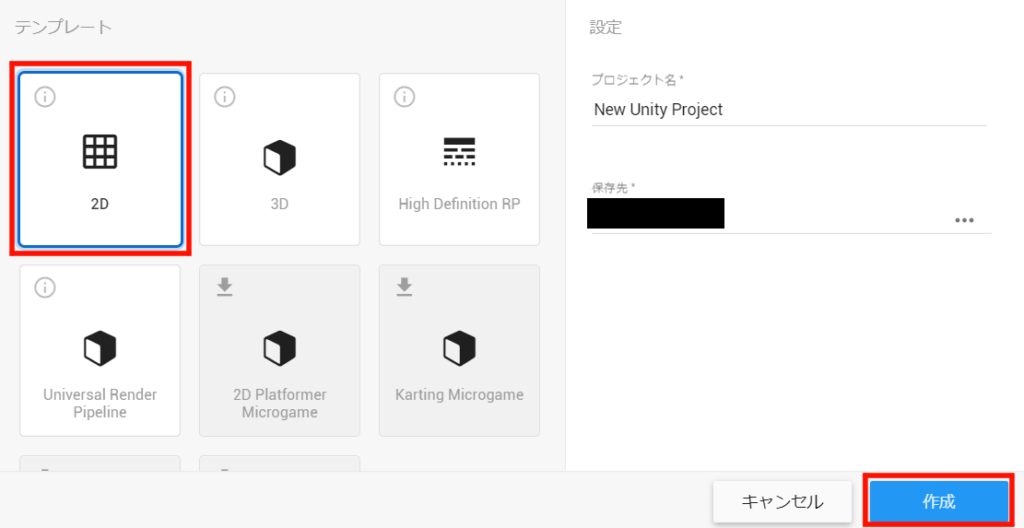
プロジェクトのテンプレートを選ぶ画面が出てきますので「2D」を選択した後に、「作成」ボタンをクリックしてください。
プロジェクト名はお好きな名前を入力してください。

以上の操作でUnityプロジェクト立ち上げは完了です!
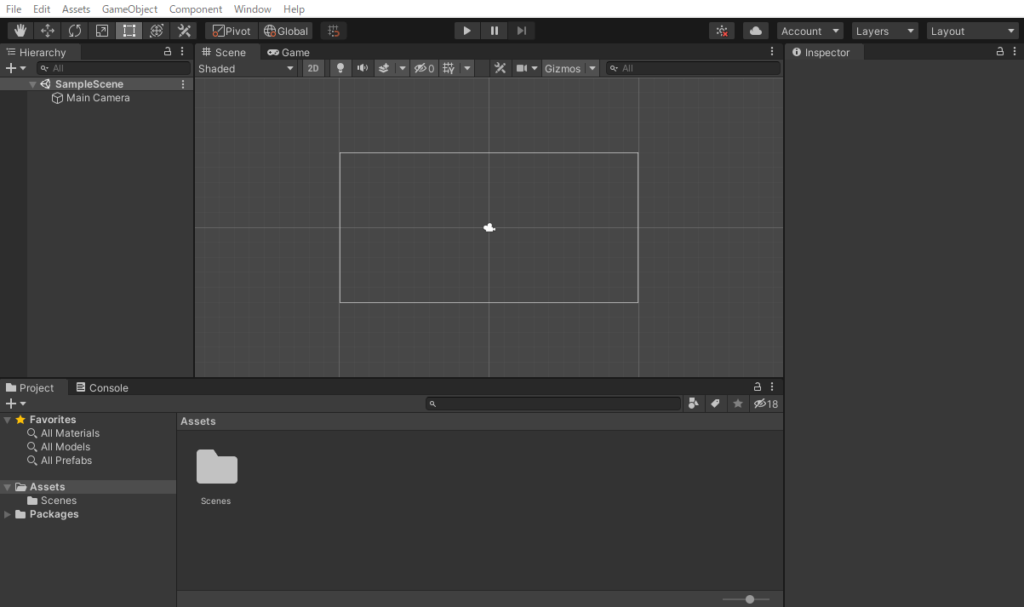
ちなみに、Unityのプロジェクト画面はこんな感じで初見だとややこしいですが、今回触るところはごく一部です。

Cubism SDK for Unityを準備する
Unityはわりと何でもできる優秀なツールですが、Live2Dを扱う機能はデフォルトにありません。
なので、UnityでもLive2Dを利用できるようにするために、「Cubism SDK for Unity」をUnityにインポートします。Unityをパワーアップさせるわけです。
Cubism SDK for Unityをダウンロード
まずは以下のページにアクセスして「Cubism SDK for Unity」をダウンロードします。
「Cubism SDK for Unity ダウンロード」
https://www.live2d.com/download/cubism-sdk/download-unity/
「使用許諾契約に同意する」にチェックを入れて「最新版をダウンロード」ボタンをクリックすればダウンロードが始まります。
Cubism SDK for Unityをインポート
次に、ダウンロードした「Cubism SDK for Unity」をUnityにインポートします。
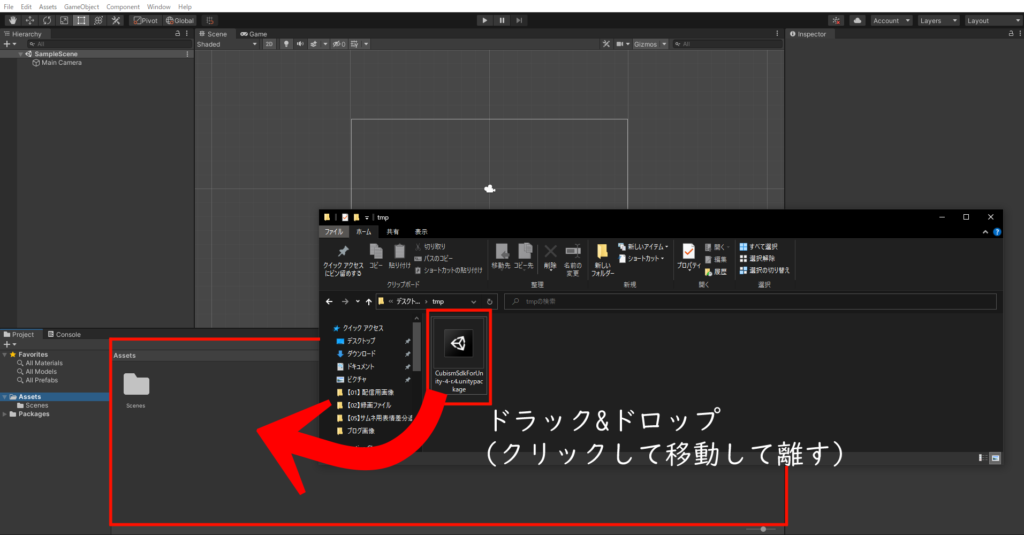
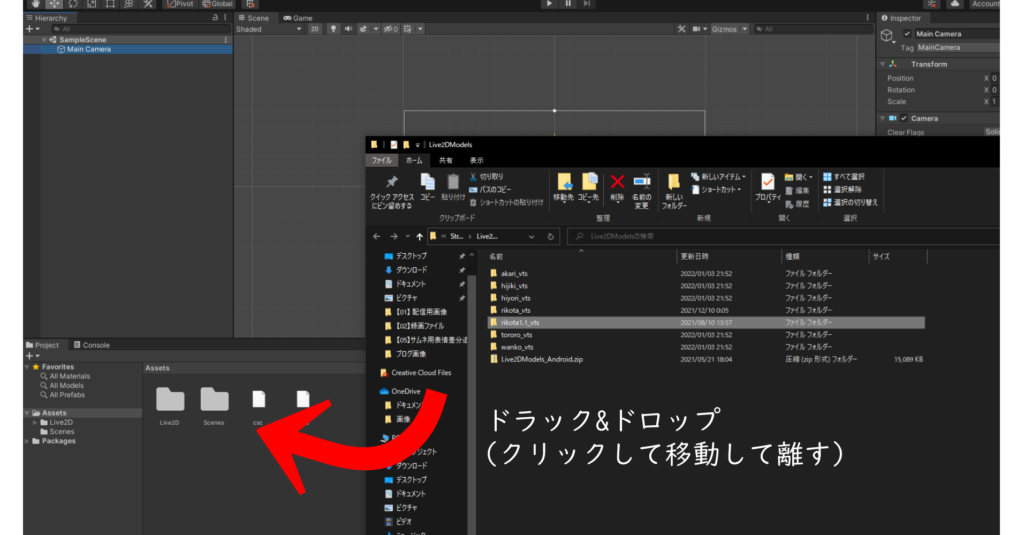
ダウンロードしたファイルを、Unityのプロジェクトフォルダの部分にドラック&ドロップします。
よくパソコンでフォルダからフォルダへファイル移動する時に、フォルダをクリックしてひっぱってきて離すという操作をすると思いますが、あれと同じような操作です。

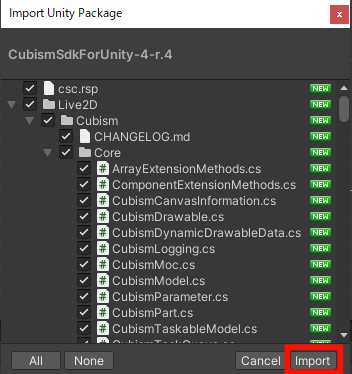
上記の操作をすると、下のような画面が出てくるので、そのまま「Import」をクリックします。インポート処理には20~30秒かかるので待ちましょう。

インポートが完了したら一度「ctrl+s」で保存をしてから、Unityを落としてください。
そしてもう一度同じプロジェクトを開きなおします。
これでUnityでもLive2Dのモデルを扱えるようになりました!
UnityRecorderをインストールする
今度はUnityに「透過画像を出力する機能」を追加します。
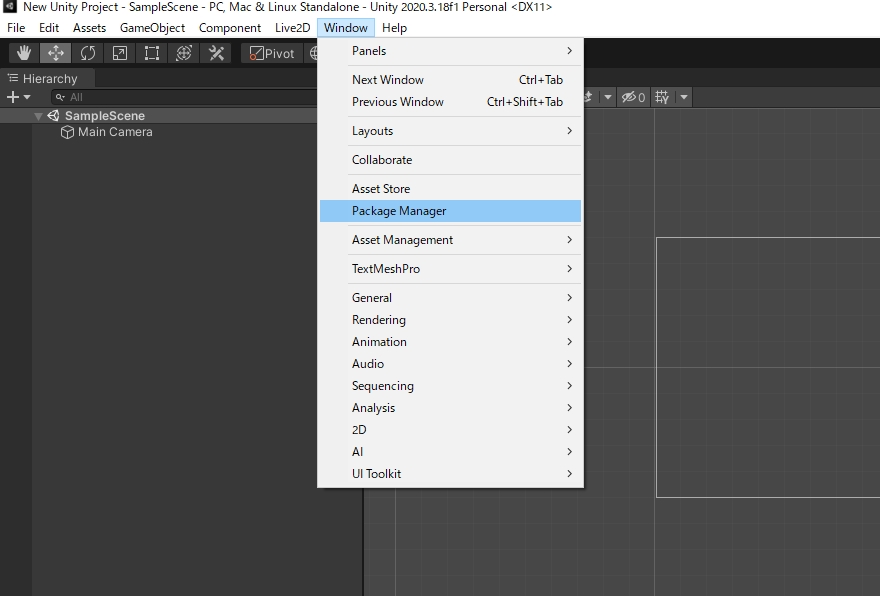
まずはメニューの「window」から「PackageManager」を選択します。

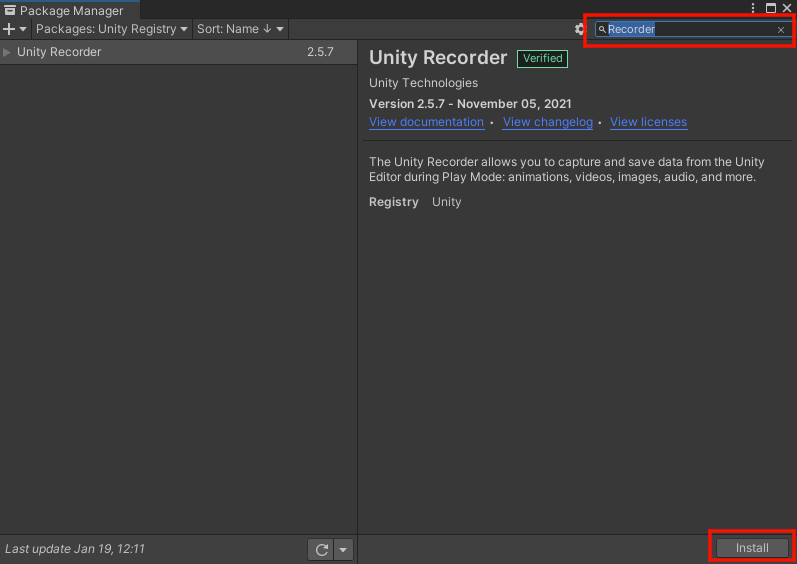
この画面からUnityRecordeという、画像出力の機能を探します。まずは左上の「PackageInProject」と書いている部分をクリックします。
そうすると下に選択肢が出てくるので「InProject」から「UnityRegistry」に変更します。

次に右上の検索欄に「Recorder」と入力します。
そうするとUnityRecorderが出てくるので、右下の「Install」ボタンをクリックします。

これでUnityに「透過画像を出力する機能」を追加することは出来ましたが、ここでカメラの設定をやっておきます。

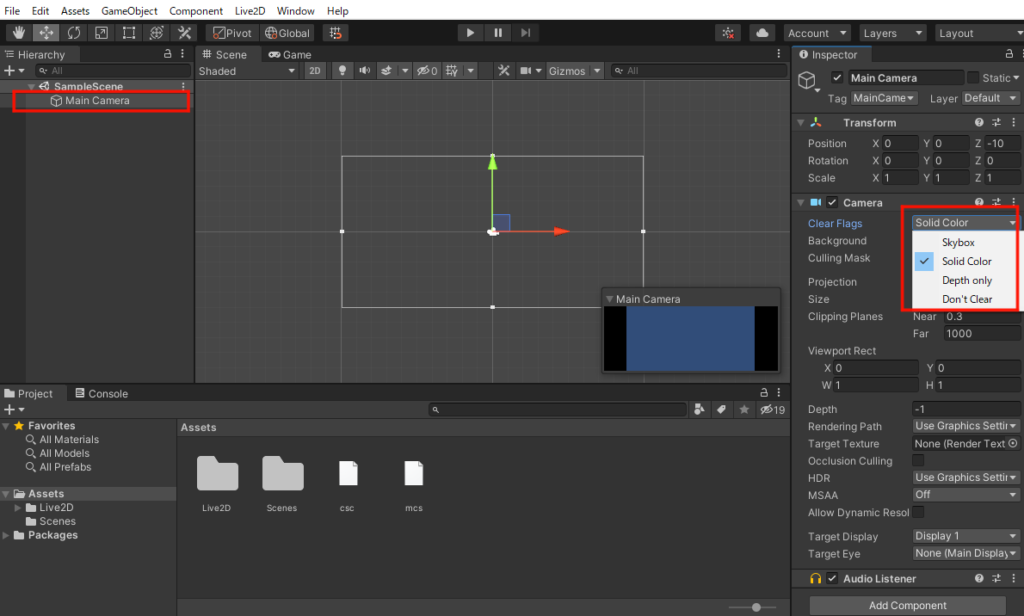
「Hierarchy」の「MainCamera」をクリックします。
そうすると、右側にカメラの設定が出てきます。
「ClearFlags」が「Skybox」になっている場合は「SolidColor」に変更します。
「Skybox」のままだと透過画像の出力ができないので注意です。
Live2D出力データを読み込む
いよいよLive2Dデータを使っていきます!
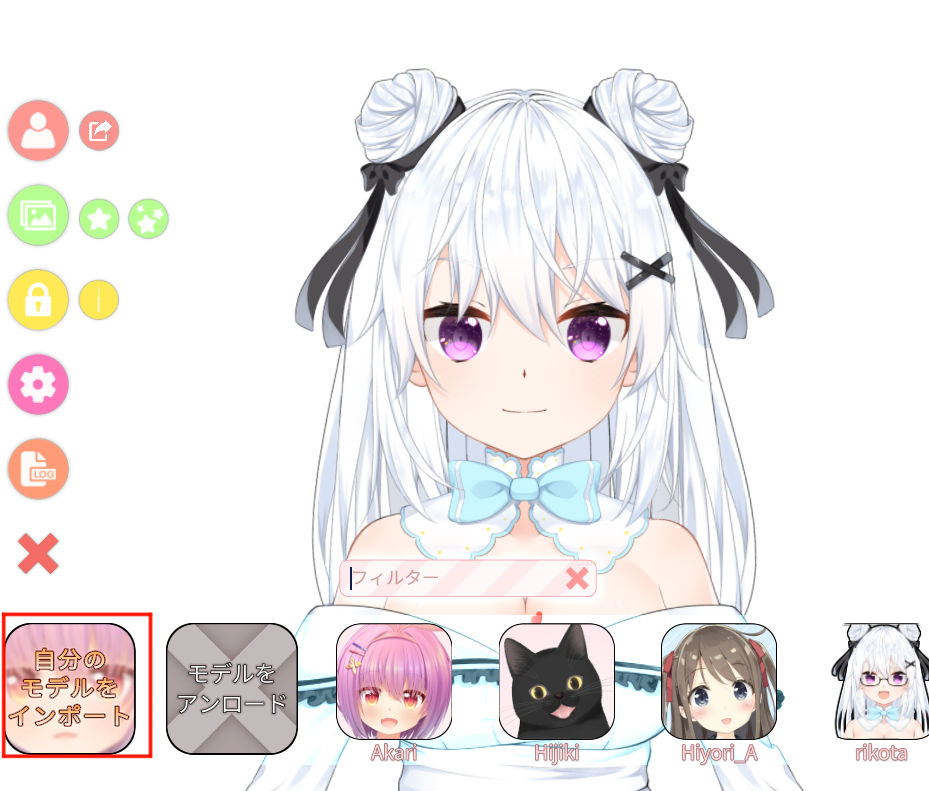
「Live2Dの出力ファイルってどこにあったっけ……」という方は、VtubeStudioの「自分のモデルをインポート」を押せば出力ファイルの場所が分かります。

出力ファイルは「○○○○_vst」という名前のフォルダにまとめて入ってるので、このフォルダごとUnityにドラック&ドロップします。

読み込みが完了するとUnityのプロジェクト内に「○○○○_vst」のフォルダと、その中のファイルができます。
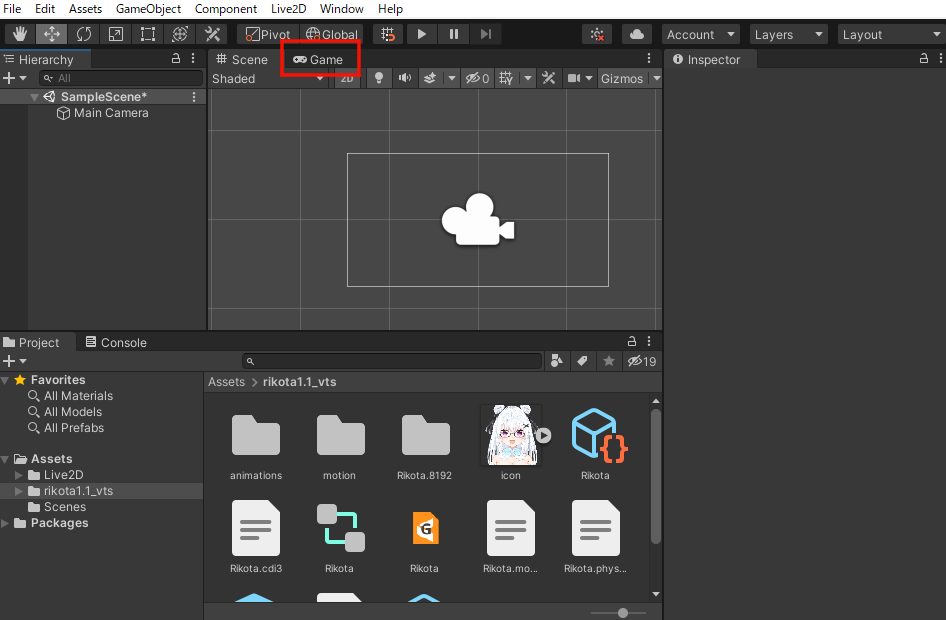
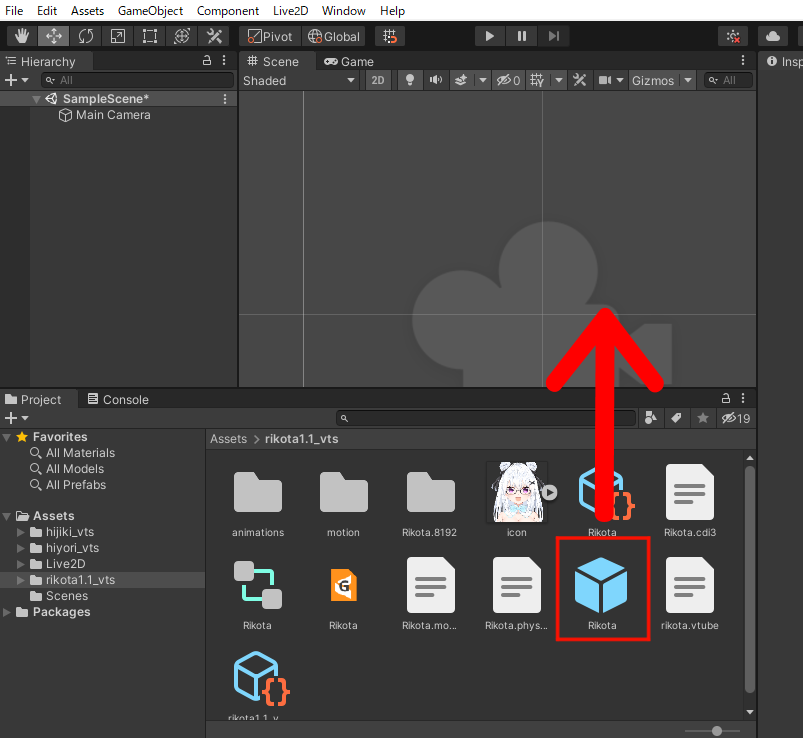
この時にしっかりと「Cubism SDK for Unity」が機能していれば、Live2DモデルのPrehabというものが作成されています。
下の画像の立方体アイコンのファイルです。このPrehabが確認できればLive2Dモデルの読み込みは完了です!

設定をする
この状態でもLive2Dモデルを撮影できますが、未設定のままだと下の画像のようにかなり荒く表示されます。これを解消するためにいくつか設定を行います。(Live2Dモデルを実際に表示する方法は後程説明します。)

背景透過高画質画像出力までもう少しなので、あとちょっとだけ頑張りましょう。
カメラのサイズを設定する
カメラのサイズを設定します。
このカメラのサイズが最終的に出力される画像のサイズになります。
Unityには「Scene」と「Game」というタブがありますが、簡単に説明しておきます。
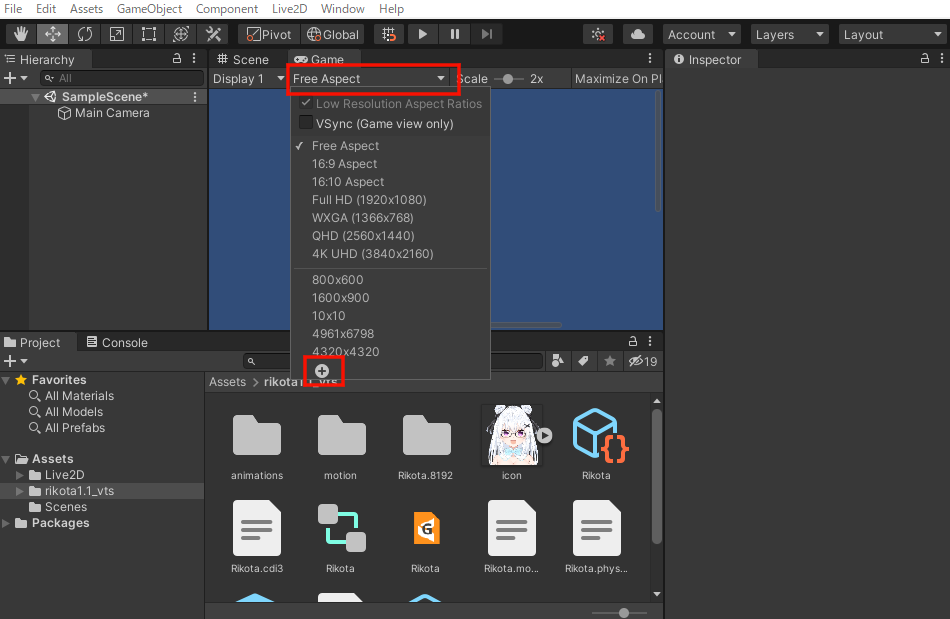
まず「Game」タブをクリックします。

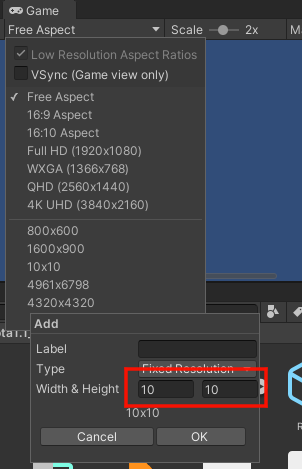
そうしたら「FreeAspect」という項目が出てきますのでこれをクリック、その後展開されたメニューの一番下の「+」ボタンをクリックします。

すると、画面の縦と横のサイズを入力する欄が出てきますので、入力します。

注意事項ですが、UnityRecorderでサポートされている画像サイズの最大は「4320px」です。それ以上の数値を入力するとほとんどの場合出力に失敗します。(たまに成功します)
なので私は縦4320px、横4320pxで設定をしています。
Live2Dモデルテクスチャの設定をする
Unityはゲーム開発のためのツールなので、大きな画像を使おうとすると、ゲームが重くならないように自動でサイズに制限をかけます。
今回は高画質の画像を出力したいので、この制限は不要です。
先ほどLive2Dの出力データを読み込みましたが、その中にテクスチャファイル(Live2Dモデルのパーツがひとつの画像になってるやつ)があるはずなので、それをクリックして選択します。
VtubeStudioサンプルの「hiyori」の場合は[hiyori_vst][hiyori.2048]の下にありました。

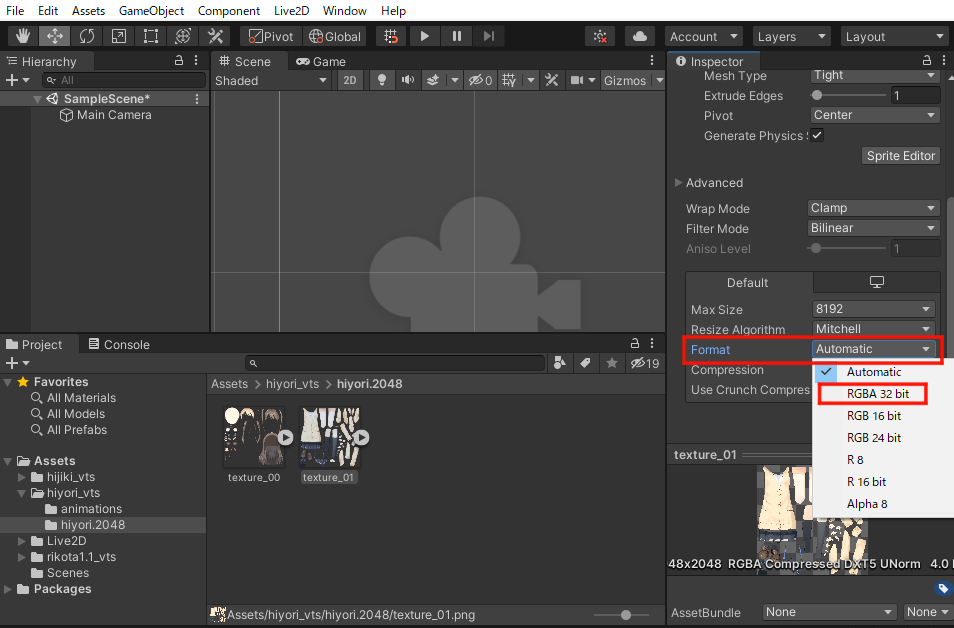
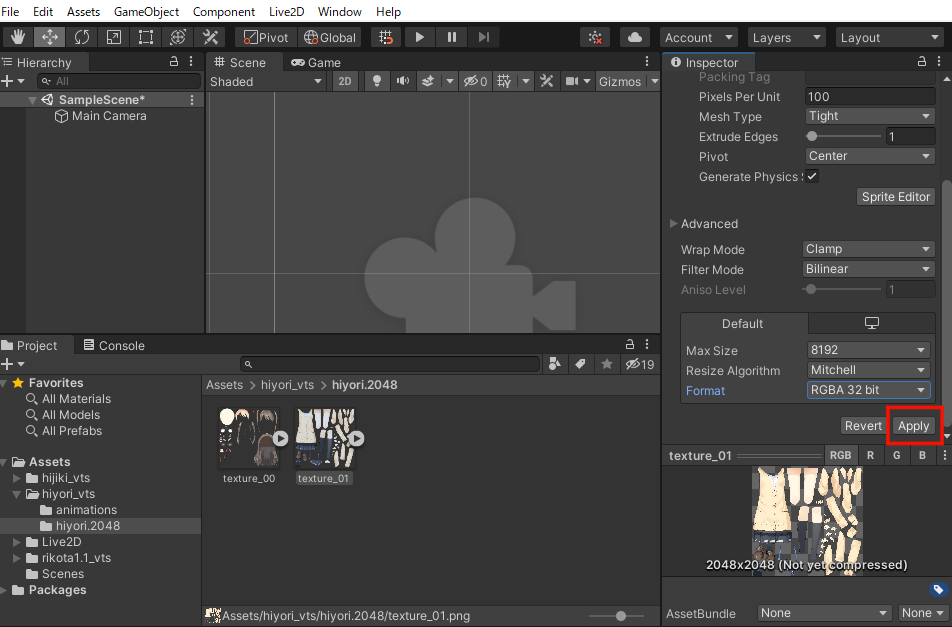
選択すると右側に、テクスチャの設定項目が出てきます。
まずは「MaxSize」をデフォルトの2048から8192に変更します。
引き続きテクスチャの設定です。「Format」がデフォルトで「Automatic」になっているので、これを「RGBA 32 bit」に変更します。


以上でテクスチャの設定は終わりです!
モデルを表示する
お待たせしました。モデルの表示です。
さきほどカメラの設定で「Game」タブを押しているので、「Game」タブの横の「Scene」タブをクリックしておいてください。
そして、先ほどもお話ししたprehubを、シーンにドラック&ドロップします。

そして、ここが躓きポイントです。
モデルをドラック&ドロップしただけでは表示されません。
モデルを表示させるためには以下の作業が必要になります
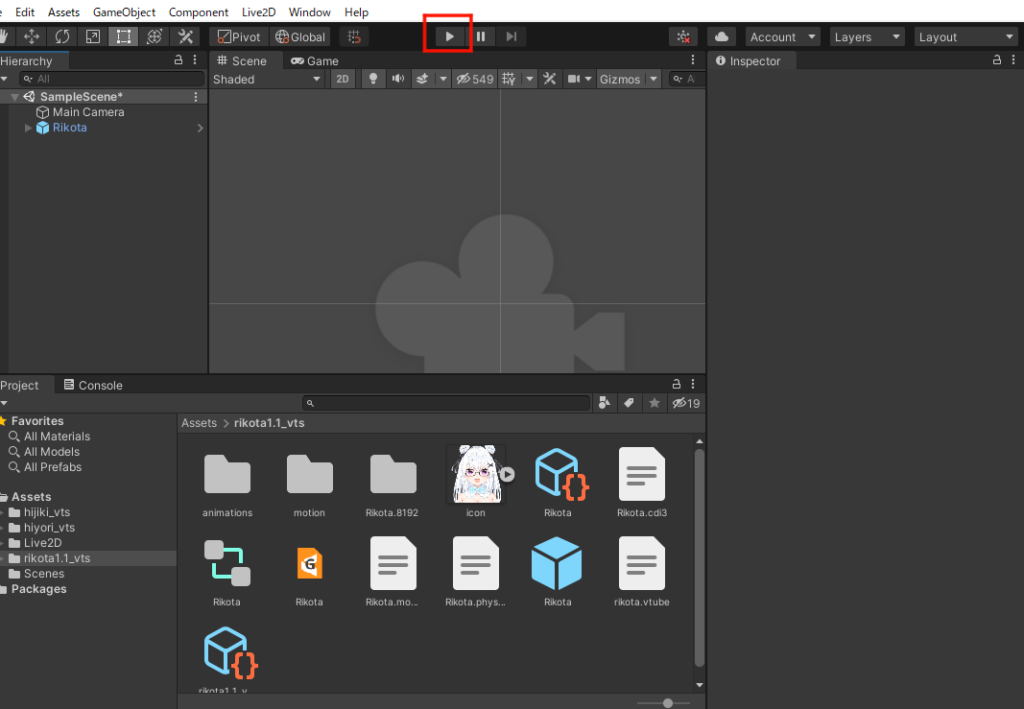
一度シーンを実行する
もしかしたら私の実行環境の問題かもしれないので、既に表示されている人もいるかもしれません。
私と同じように、ドラック&ドロップしただけでは表示されない場合、一度だけUnityの「シーン実行」を行います。
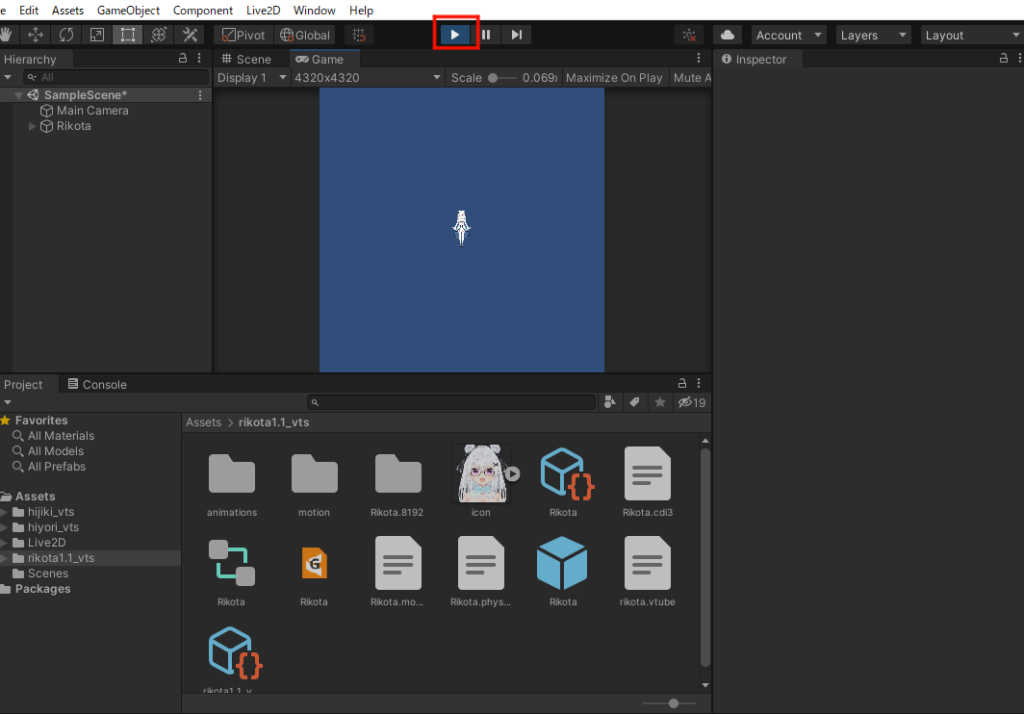
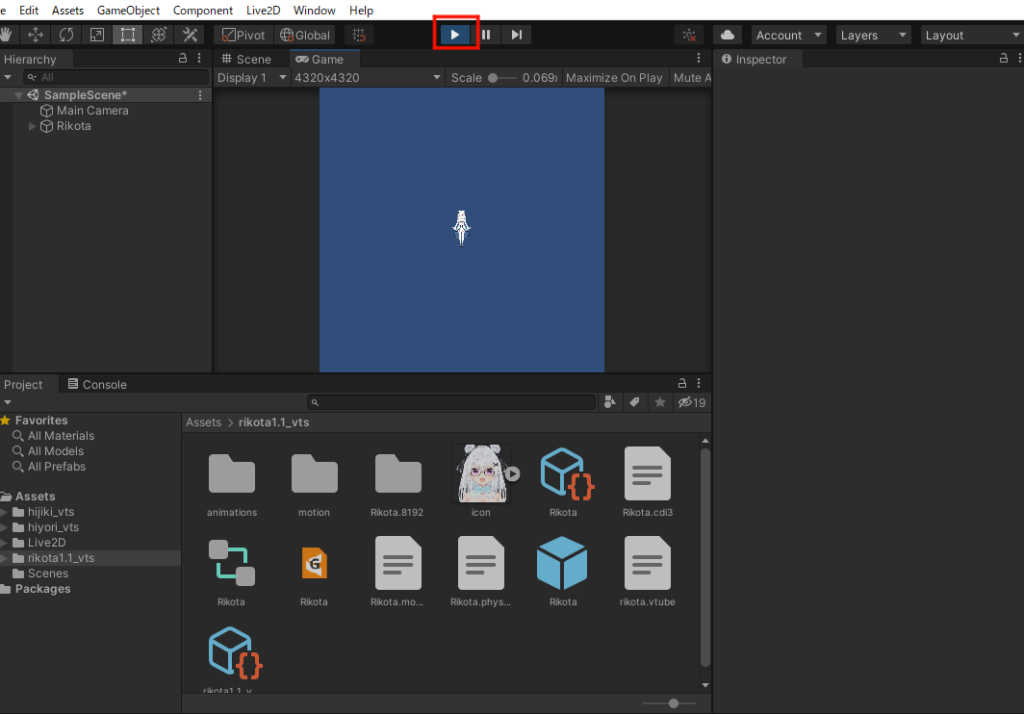
実行ボタンを押します。

もう一度実行ボタンを押して、実行を終わります。

上の画像では既にモデルが表示されていますが、今の皆さんの画面にはモデルが表示されていないかもしれません。その場合、モデルのZ位置を調整します。
モデルのZ位置を調整する
unityのカメラはデフォルトで「カメラから0.3m以内のオブジェクトは描画しないよ」という設定があります。
なので、モデルのZ位置を調整してカメラに映るようにします。
Hierarchyからモデルをクリックして選択します。
選択すると右側にモデルの設定項目が出てくるので、ここを「0.4」と入力します。

ここまでの
・一度シーンを実行する
・モデルのZ位置を調整する
で、モデルが表示されたかと思います。
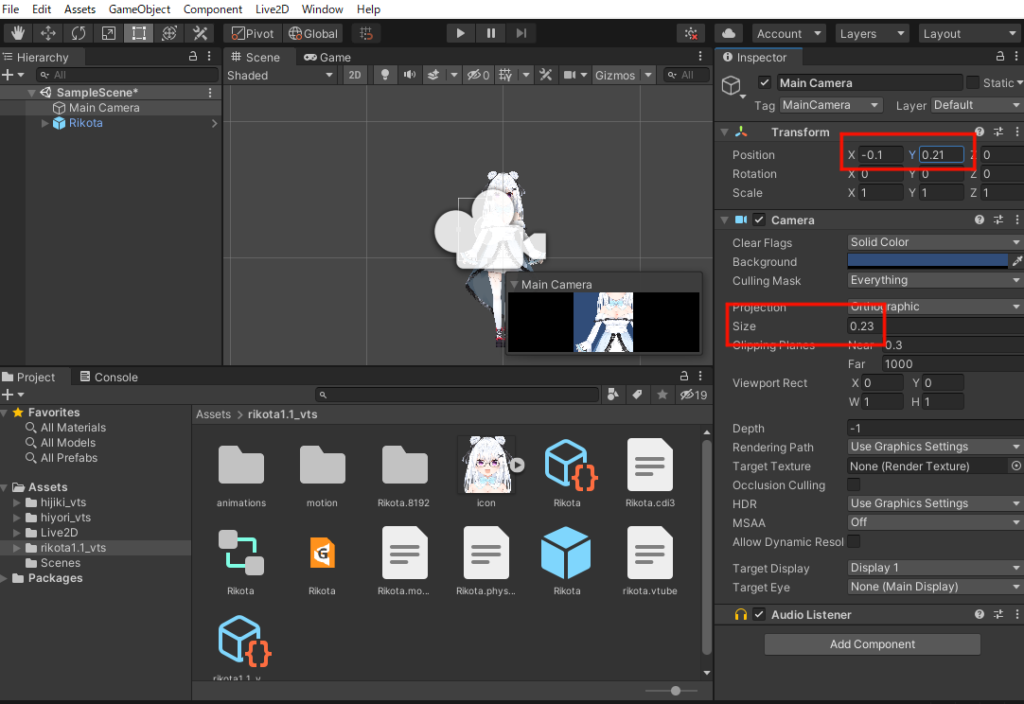
カメラの位置を設定する
このままだと、カメラに映るモデルが小さいので、大きく映るようにします。
「Hierarchy」から「Maincamera」を選択します。
カメラの設定に「Size」があります。これを0に近づけるほどモデルが大きく映ります。
マイナスまで小さくすると見えなくなるので注意です。
「Position」のXとYを変更することで、カメラの位置を変更できるので、お好みで調整してください。

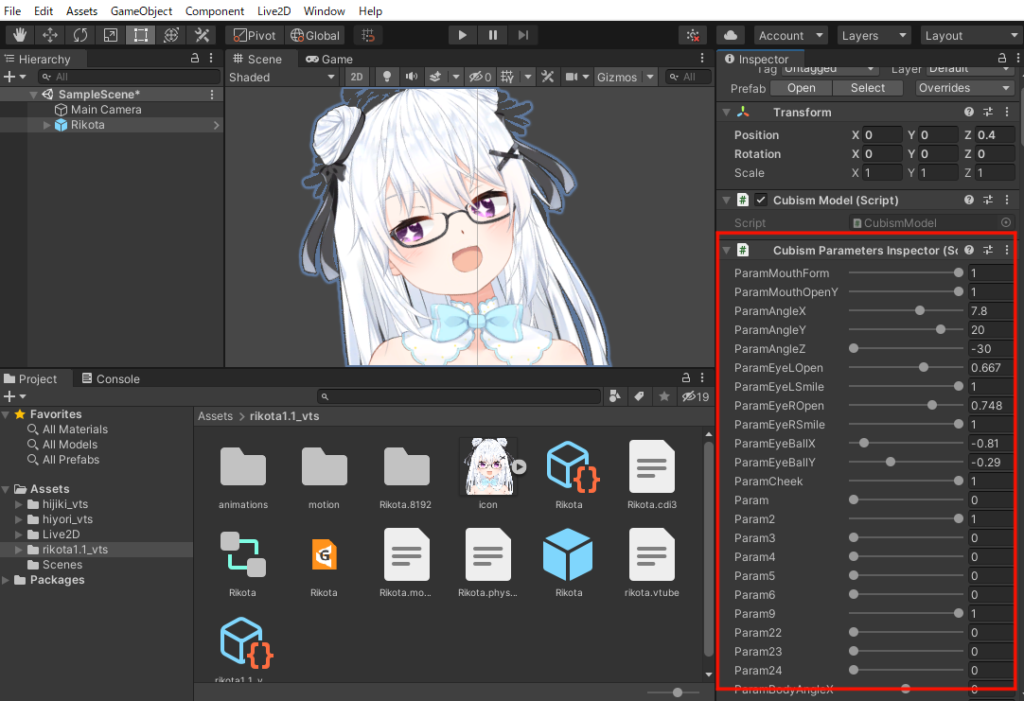
モデルのパラメータを調整する
画像を出力する前に、モデルの表情や顔の傾きを調整します。
この時間が楽しい。
「Hierarchy」からモデルを選択します。
すると、パラメータ設定のスライダーが出てくるので、スライダーを動かして調整してください。

ここでの調整を終えたら、いよいよ出力です。
画像を出力する
最後は「UnityRecorder」の機能を使って画像を出力します。
メニューから[Window]→[General]→[Recorder]→[Recorder Window]を選択します。

すると、Recorderの設定画面が開きます。
ここは「どんな条件で出力するかを決める」画面です。
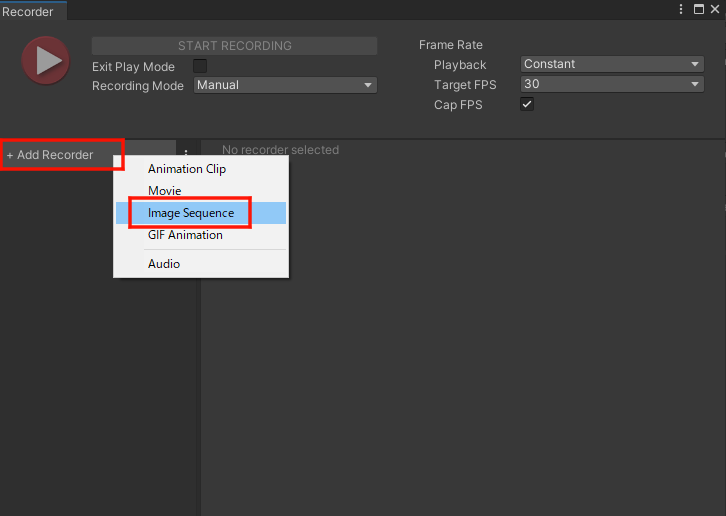
まずは「Add Recoder」→「Image Sequence」をクリックします。

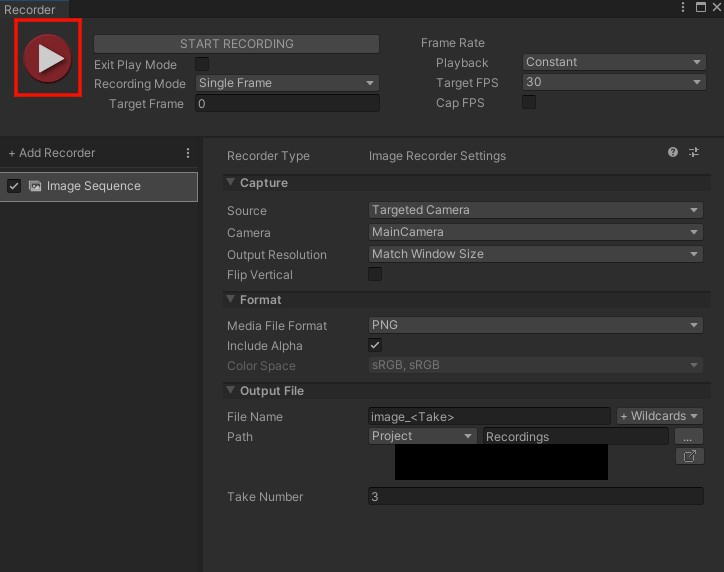
設定画面が出てくるので、諸々設定します。

項目数が多いので、それぞれ説明します。
① 何フレーム分書き出すか決めます。デフォルトだと30ファイル出力する設定なので、ここを「Single Frame」に変更します。
②CapFPSはデフォルトでチェックがついていますが、いらないのでチェックを外します。
③「どの画面を出力するか」の設定です。「Targeted Camera」を選択してください。
④出力形式です。透過を出力したいので「PNG」を選択します。
⑤チェックを入れることで透明度を保持して出力します。チェックを入れてください。なお③で「Targeted Camera」を選択していないとチェックを入れられないので注意です。
⑥出力するファイルの名前です。色々変えられますが画像の通りで良いと思います。
⑦出力する場所(フォルダ)です。デフォルトだとUnityプロジェクト内になっているので、お好みの場所に変更してください。
設定が終わりましたら、出力実行のボタンを押します。

以上の操作で、指定したフォルダに透過画像が出力されます。
画像を出力すると、Unityが「シーン実行中」になります。
もう一度パラメータを指定して画像を出力したい場合は、シーンの実行を中止してから再度パラメータをいじってください。

以上でUnityを使った透過画像の出力説明は終わりです。
お疲れ様でした~!!!
「背景透過」「高画質」「パラメータ設定可能」と、私が望んでたことが全て実現できたので大満足です。



コメント